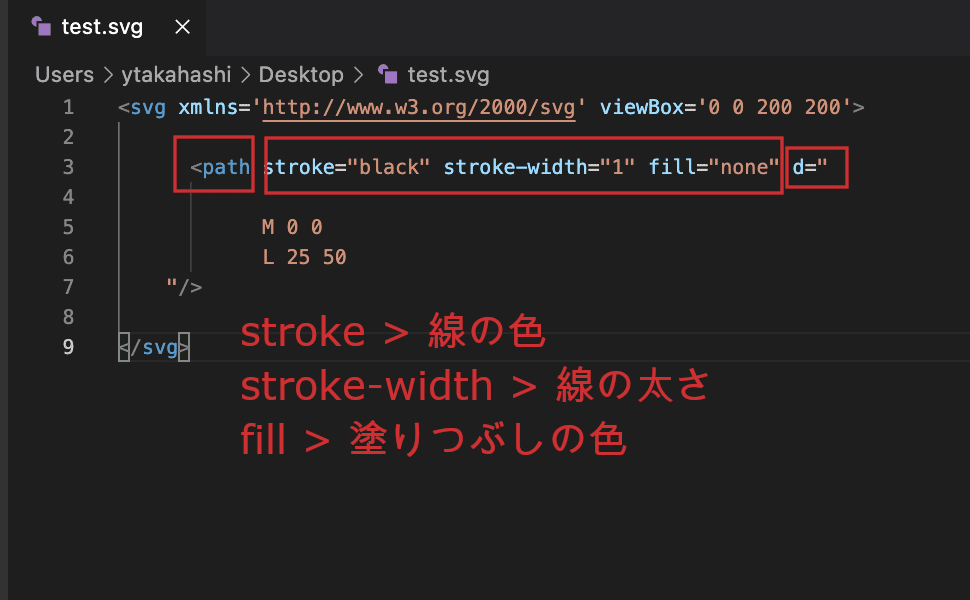
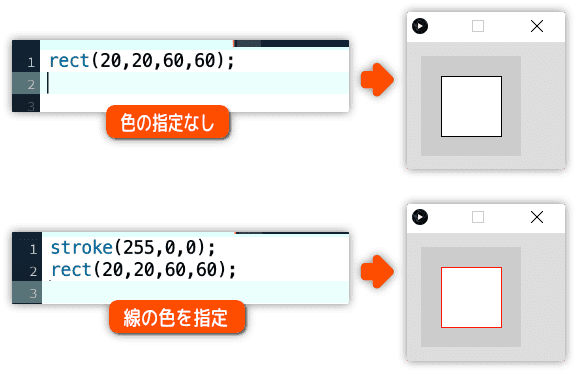
選択した画像 stroke 意味 プログラミング 199198-Stroke 意味 プログラミング
Float radius = 10; テックアカデミーマガジンは受講者数no1のプログラミングスクール「テックアカデミー」が運営。 初心者向けにプロが解説した記事を公開中。現役エンジニアの方はこちらをご覧ください。 ※ アンケートモニター提供元:gmoリサーチ株式会社 調査期間:21年8月12日~8月16日 調査対象:年8と打ち込んでみてください。 コピペしても構いません。 function setup() { createCanvas(400, 400);
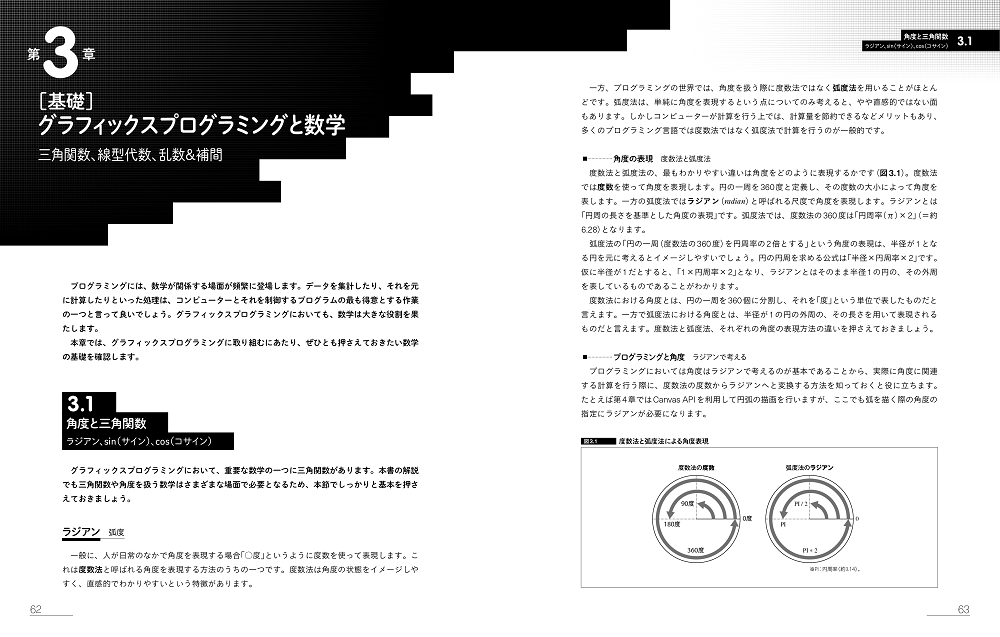
ゲーム モダン Javascript文法で2倍楽しい グラフィックスプログラミング入門 リアルタイムに動く画面を描く プログラマー直伝の基本 書籍案内 技術評論社
Stroke 意味 プログラミング
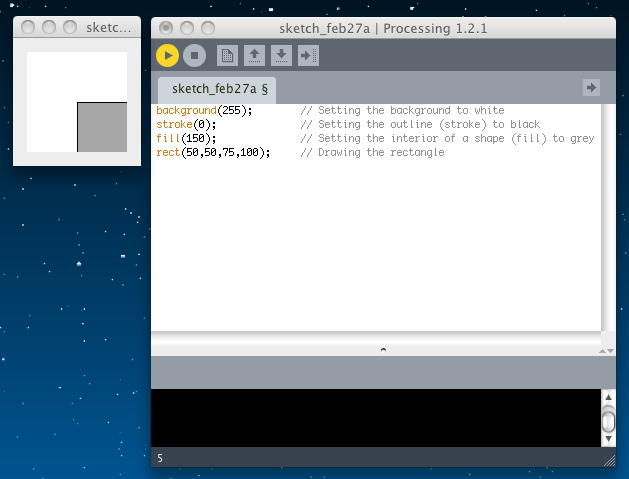
Stroke 意味 プログラミング-プログラムとして実行することのできるひとまとまりのコードを、JavaScript では「スクリプト」、p5js では「スケッチ」と呼んだりもしますが、本講座ではすべて「コード」で統一します。 このコードの「background (2);」という行の下に、 ellipse (0, 0, 80, 80);それぞれの色の量は0~255の数字で指定でき、大きいほど明るい色になる。 fill (255)は fill (255, 255, 255)の省略形のようなもので、白色を指定しているのと同じ。 例: stroke (0, 64, 64);




Shinichiro Hamaji Shinichiro Hamaji At Gmail Com Ppt Download
H,S,Bの値はどれも 0 から 99 今回は画面上に二次関数のグラフを描いてみましょう。見栄えのよいグラフを描くためには色々な技術が必要になるので,初めはその部分は手を出さずにできるだけシンプルに話を進めたいと思います。プログラムの動かし方用いる言語は HTML と Javas stroke の例文 Play stroke は 「なでる」「なでまわす」 という意味です。手を動かして、髪の毛・皮膚の表面などを何度もなでるときに使います。 Play I love stroking my cats ネコちゃんをナデナデするのが大好きです Play He likes to be stroked here
ディフォルトの色は0 から255の範囲での値を持ったRGBである。 1つのパラメータを持つ stroke () のバージョンはグレーを決定する。 3つのパラメータを持つバージョンは色、そして4つのパラメータをもつバージョンはアルファ値を決定する。 パラメータなしで stroke () のバージョンをよぶと現在の背景色が 色 のデータタイプとしてかえる。 Syntax stroke ( v1 ) stroke ( v1Background ( 255 ); 香乃 山口 @stroke 50 Contributions 10 Posts 0 Followees 7 Followers プログラミング初心者の30代です。 千里の道も一歩より。
Exercise was associated with moderate improvements in physical health (standardized mean difference, −033 95% CI, −061 to −004) and mental health (standardized mean difference, −029 95% CI, −049 to −009) domains of HRQoL while effects on social or cognitive composites showed little differencePublic class test { public static void main線や図形の輪郭線の色を指定する 例:stroke ( 128 );




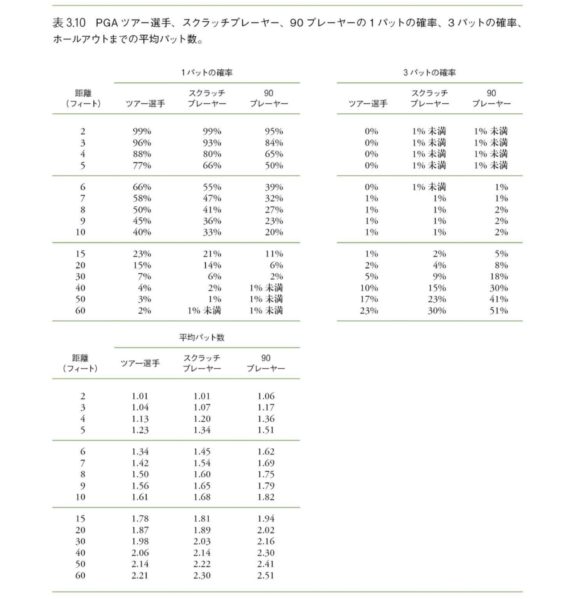
ストロークゲインド Sg を知ればゴルフが変わる パットイズマネーという神話 Drive For Show Drive For Dough



3
#processing はじめに 何かと便利な関数map()を紹介 特に数学が苦手な人が使うといいかも 目次 map()とは? 使ってみよう 1は中の色を黄色にするよ と、こんな感じです! 次の1行で四角形を描いています rect ( a, b, c, d ); お絵かきプログラミングProcessingサンプルコード解説の第9弾です! ProcessingをまだPCに導入されていない方は、こちらの記事を参考に導入してみてください! 今回は Clock というサンプルコードを見てみましょう。 難易度は ★★☆☆☆ くらい。 処理自体は基本的ですが、応用範囲の広い関数が




Strokeの読み方 Sebee




オセロができるまで Processingをつかってはじめてのプログラミング Qiita
#口 fill(255) stroke(0) strokeWeight(10) bezier(1050, 1130, 1050, 10, 1000, 1300, 900, 10) bezier(1050, 1130, 1050, 10, 1100, 1300, 10, 10) コード入力・実行 おさるの 関数 (function) とは:引数と呼ばれるデータを受け取り、定められた通りの処理を実行して結果を返す一連の命令群。 Processingは、ビジュアルプログラミングのための関数の集合体 関数名とその引数(パラメータ)から構成される 引数の数は関数によってプログラミング演習 (1) stroke(赤の強さ, 緑の強さ, 青の強さ);




ストローク幅の意味 用法を知る Astamuse




適当 適切 適度 適宜 適時 の意味とは 使い方もチェック ビジネス用語 マイナビニュース
Stroke ( 0, 0, 255 );Arc 関数 楕円の弧を描画します。現在位置は使用しません。 BOOL Arc( HDC hdc, // デバイスコンテキストへのハンドル int x1, int y1, // 矩形の左上端の座標 int x2, int y2, // 矩形の右下端の座標 int x3, int y3, // 放射直線の端点の座標 int x4, int y4 // 放射直線の端点の座標 );強さは 0 から 255 までの値 おかしいという意味



Processingとarduinoで学ぶプログラミング入門




Hello Processing Cocopon Me
配列をソートする場合は、 Arrayssortメソッド を使えば簡単です。 ただし、Arraysクラスはjavautilパッケージのクラスのため、importすることを忘れないでくたさい。 // Arraysクラスを使えるようにする。 import javautilArrays;基本的な色付けは、ノードに fill と stroke という 2 つの属性を設定することで行うことができます。fill を使用するとオブジェクトの内部の色を設定し、 stroke はオブジェクトを囲む線の色を設定します。 色名 (例えば red)、RGB 値 (例えば rgb(255,0,0))、16進数値、RGBA 値など、HTML で用いるHは 0 から 359 までの360段階で、H, Bは 0 から 99 までの100段階で指定されるようになります。 colorMode ( HSB, 100 );




大人の上質 無料雑誌付き Grondement アドレス110 シート関連パーツ アドレス110 Ebj Ce47a 4ストローク スズキ グロンドマン国産シートカバー 被せ ワインレッド 黒パイピング グロンドマン シート



2
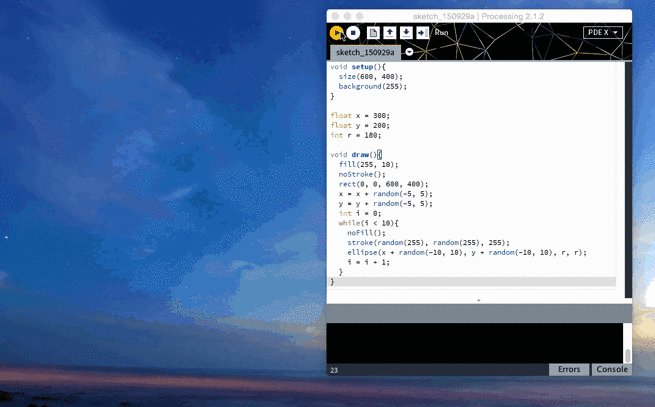
//スクリーンの設定 void setup () { size (800, 800); あまり有名な言語ではないので知らない方も多いと思いますが、この言語、触ってみると面白いです。 以下の画像はProcessingで作成した画像です。 んほぉッ! これはいいビジュアルアーツ! ! (自画自賛) コードはこちら float x, y;// 灰色の線 例:stroke ( 0, 0, 255 );




プログラミング初心者でも大丈夫 Processingでデジタルアートを作ろう 株式会社lig




Javaでstrokeを変更してお絵かきするとプルプルする現象の対策 ソフトウェア開発日記
丸くする ※デフォルトは、あらかじめ設定されている値・状態のこと 「接点を3つのスタイルで設定し、矩形を描く」 size(480, 3);strokeWeight();strokeJoin(MITER);rect(80, 100, 80, 1);Stroke (21, 100, 251, 100);} float x = 300 ;




ゲーム モダン Javascript文法で2倍楽しい グラフィックスプログラミング入門 リアルタイムに動く画面を描く プログラマー直伝の基本 書籍案内 技術評論社




Daijina だいじな 大事な In Japanese Nihongo Dictionary 日本語 社会人講座 東京先生
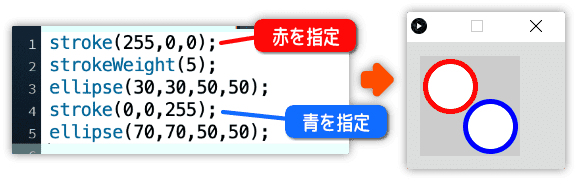
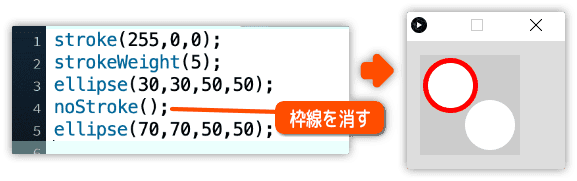
stroke() 関数stroke()は、線や図形の輪郭線を描画するときの色を設定できます。 引数の数によって3パターンの設定方法があります。 色指定用関数の引数による違い 色指定用関数は、引数の数によって設定できる色の種類が異なります。小脳は, 大脳皮質でプログラミングされた運動を実行した結果として発生する感覚フィードバックを, "意識にのぼ らない深部感覚"を通じて, 小脳内のプルキンエ細胞にて遠心性コピー情報と参照させながら運動調整を図るFloat y = 0 ;




Inkscape 文字の加工 アウトライン Enbarqment



One Stroke Pathができない話 Hello Wor Log
// 引数は入れません strokeWeight (); floatは小数、intは整数を入れることができます。 『=』は普通の計算式のイコールではなく、プログラムでは代入を意味します。 変数に=で指定した値をしまうことができます。 では先ほどのコードを以下のように変えてみましょう。 void setup() { size ( 600, 400 );Int r = 180 ;



3



きから始まる言葉
clrmemory htmlの canvas 要素を javascript を使って値を指定することによって、web上に直線や 星 などの 図形 を描くことができるようになります。 今回はcanvasで図形を描くために必要なコードを紹介していきます。 もくじ 非表示 1 fillStyle 2 strokeStyle ( ) 3// 青色の線 noStroke ();Stroke (赤色の量, 緑色の量, 青色の量);



Processing入門3




プログラミング初心者でも大丈夫 Processingでデジタルアートを作ろう 株式会社lig
※数字などの要素は,(カンマ)で区切るようにしましょう! a: x座標 b: y座標 c: 横幅 d: 縦幅 Processingで描ける図形についてまとめました。 この記事でよく使っている vertex について解説記事を書いたのでこちらもあわせてご覧ください! Processingのvertexについて解説! だらっと学習帳 p5Void draw() { noFill ();



Python初心者 データの読み込み 書き出し




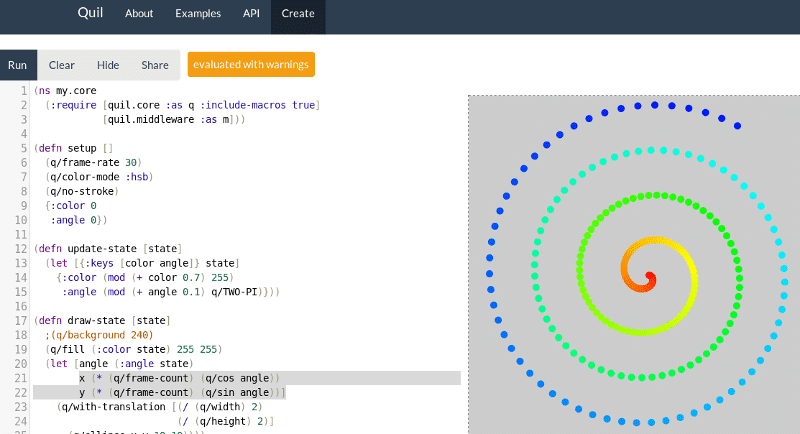
Quil で関数型プログラミング2 副作用に悩む Deconbatch Note
stroke ( カラー値 ); 乱数を用いて、日々の占いをできるプログラミングを作るとき、 srand((unsigned)time (NULL )/(60×60×24)) とするらしいのですが、(60×60×24)で割ることで「日々の」占いになる意味がよく分からないです。教えてください。 「日々の」とは「日ごとの」という Eric D Peterson, Tanya N Turan, Amy L Valderrama and Harry V Vinters and on behalf of the American Heart Association Stroke Council, Council on Cardiovascular Surgery and Anesthesia, Council on Cardiovascular Radiology and Intervention, Council on Cardiovascular and Stroke Nursing, Council on Epidemiology and Prevention, Council on



プログラミングについてです 画像の赤戦の上の数字は何を意味してい Yahoo 知恵袋



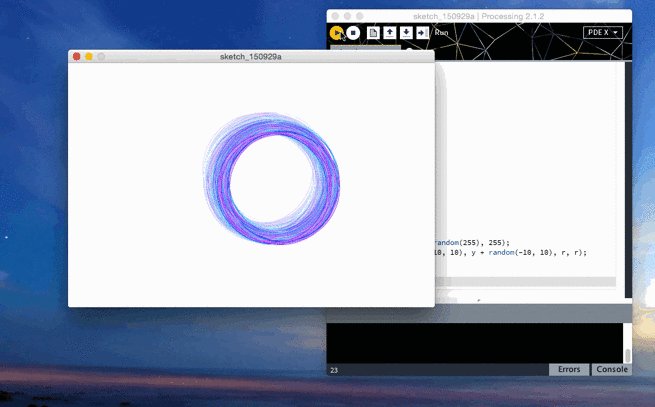
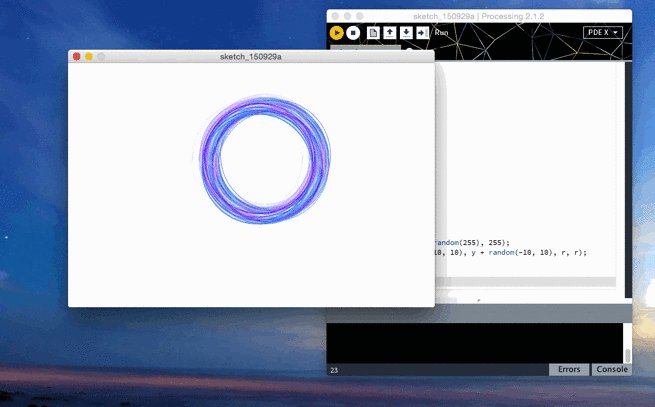
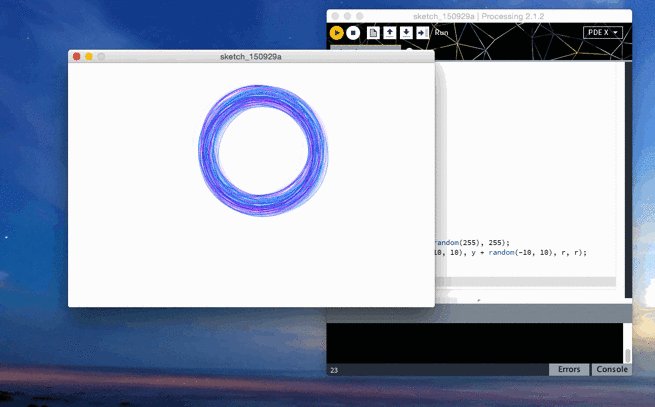
Processingで写真のようにポイントが 円形に次々並んでい Yahoo 知恵袋
この2行は色に関する記述になっています こちらの記事で 詳しく説明しているので今回はさらっといきますね stroke (0,255,0);386 , 17 (17), つまり、グレースケール値であれば 0 で最も黒く、255 で最も明るく (白く)なります。 この値の範囲は、変更することができます。 colorMode 関数の引数に、各値の最大値を与えます。 colorMode ( HSB, 360, 100, 100 );




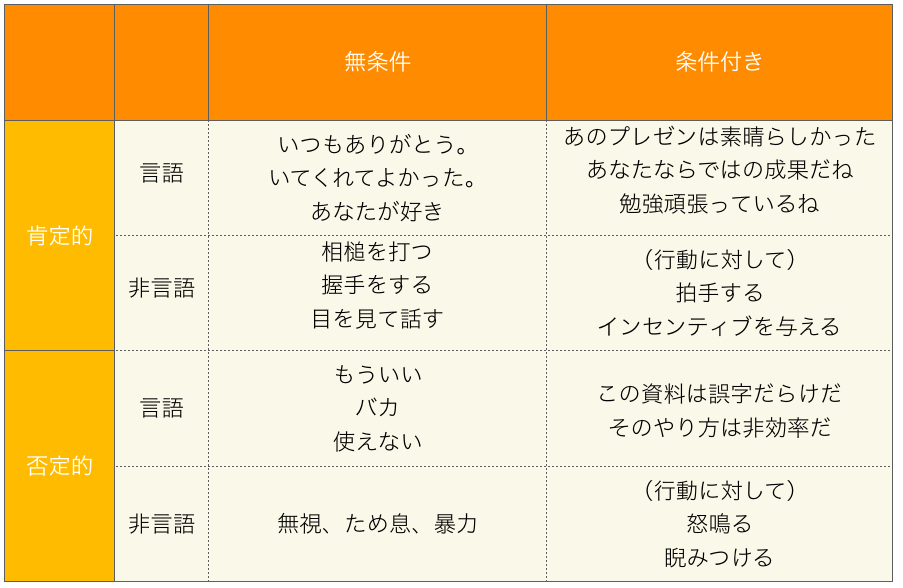
部下を成長させる上司のコミュニケーション術 ストローク理論




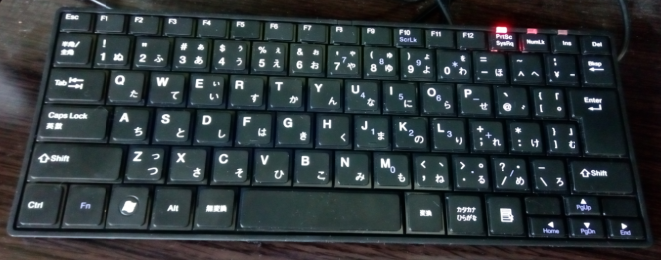
Qwerty フリックに次ぐスマホの入力方式になるか Androidキーボード アルテ On Mozc リリース Techcrunch Japan




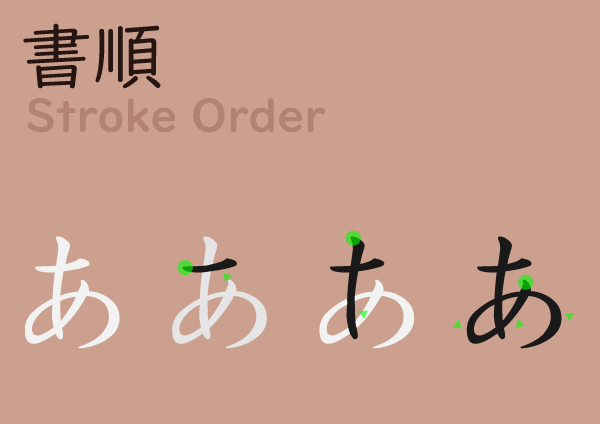
あ A Hiragana Basic Japanese Vowel 3 Strokes Nihongo Dictionary 日本語 社会人講座 東京先生




Svg Overview




号 経路認識方法 経路認識装置 経路認識プログラム 及び経路認識プログラム記録媒体 Astamuse



初心者向けプログラミング教室 三角や四角を描いてみる ログミーtech



Processing入門3



ゲーム モダン Javascript文法で2倍楽しい グラフィックスプログラミング入門 リアルタイムに動く画面を描く プログラマー直伝の基本 書籍案内 技術評論社



2




Svg Overview




ユーティリティトークンとは 特徴や機能 事例を解説 Dmmビットコイン




ゲーム モダン Javascript文法で2倍楽しい グラフィックスプログラミング入門 リアルタイムに動く画面を描く プログラマー直伝の基本 書籍案内 技術評論社




線の色と太さ Stroke Nostroke Strokeweight Htsuda Net




キャブレター 正規認証品 新規格 ユニバーサルオートバイの汚れ自転車のキャブレターの炭水化物エアフィルター2脳モト47cc 自動車用 49ccのための1 ストロークフィット




Atcoder版 蟻本 Abc054 C One Stroke Path 順列全探索 Ebisukeプログラミング初心者脱出黙示録




早く打てて疲れにくい 3つの項目で選んだおすすめパソコンキーボード It業務で使えるプログラミングテクニック




保存版 Svg徹底解説 アニメーション フルオンチェーンnftを作ろう ユウキ Note




Pythonでのより良いヒートマップと相関行列プロット




Processing Diary




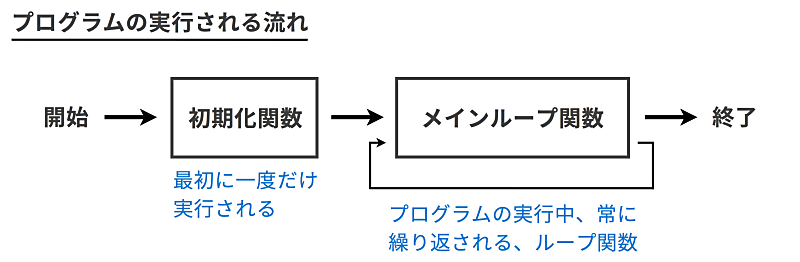
Setupとdraw Htsuda Net



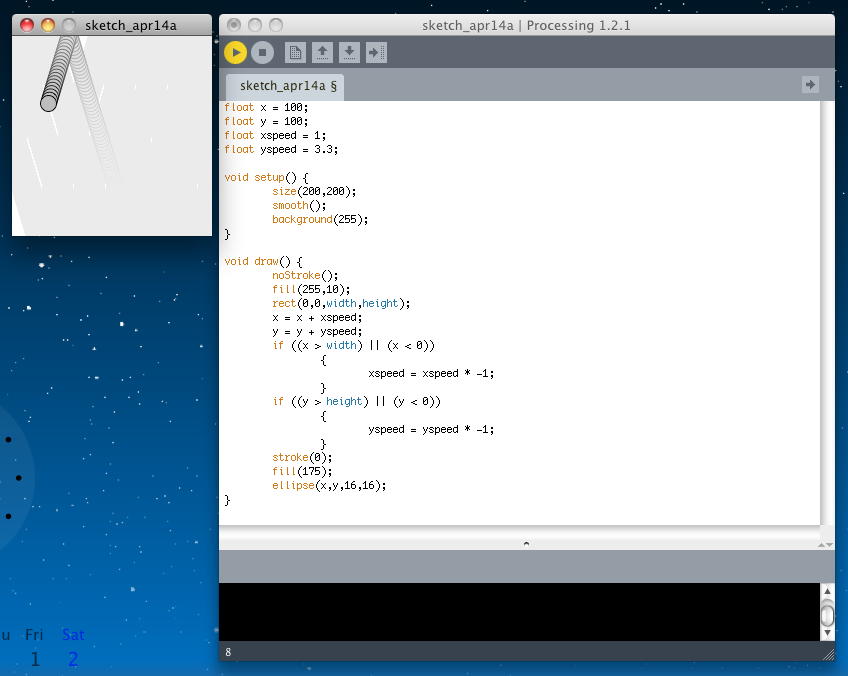
Processingで丸が左上から右下に落ちているプログラムを作り Yahoo 知恵袋




Processing Diary




ストローク幅の意味 用法を知る Astamuse



2




ドラム ダブルストロークのやり方 アップダウン奏法との違いとは




Svg Overview




Processing Diary




色を変更しよう プログラミングとゲームの杜



Processing入門3



2




書方 かきかた Kakikata Orthography Nihongo Dictionary 日本語 社会人講座 東京先生




安心 あんしん Anshin Relief Nihongo Dictionary 日本語 社会人講座 東京先生



2




初心者でもビジュアルデザインを用いたプログラミングができる Processing の始め方 P5 Js 東京のホームページ制作 Web制作会社 Brisk



Processingとarduinoで学ぶプログラミング入門




号 内燃エンジンのシリンダー内に存在する再循環排気ガスの濃度を特定するための推定方法 Astamuse




初心者でもビジュアルデザインを用いたプログラミングができる Processing の始め方 P5 Js 東京のホームページ制作 Web制作会社 Brisk



線の色と太さ Stroke Nostroke Strokeweight Htsuda Net



初心者向けプログラミング教室 三角や四角を描いてみる ログミーtech




Processingでプログラミング入門 Hackmd




Processing によるプログラミング入門 第1回




ドラム ダブルストロークのやり方 アップダウン奏法との違いとは



手を頭脳化するトレーニング デザインストローク Kazuo Kawasaki S Official Blog




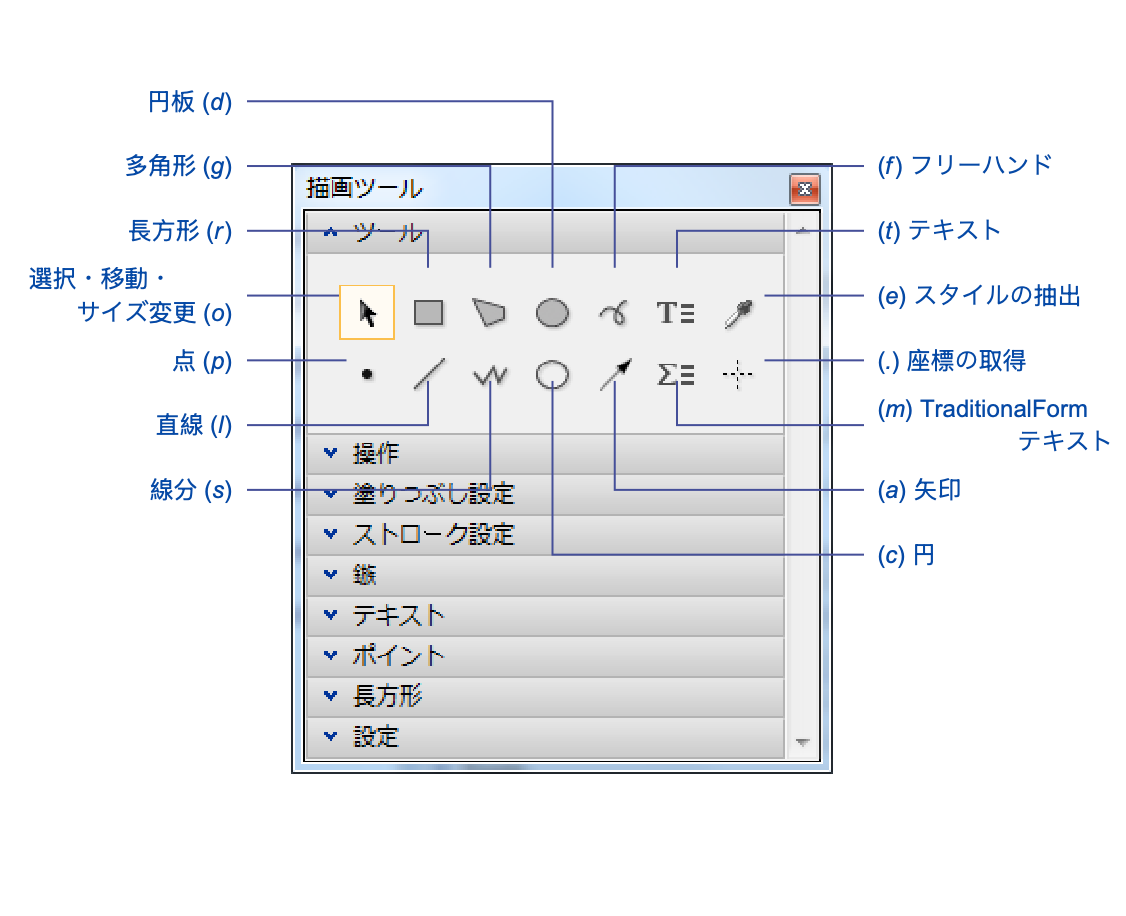
描画ツール Wolfram言語ドキュメント
/625px-8_Strokes_of_Han_Characters.svg-56a5e0065f9b58b7d0dedaa0.png)



ストロークは漢字でどのように使用されますか




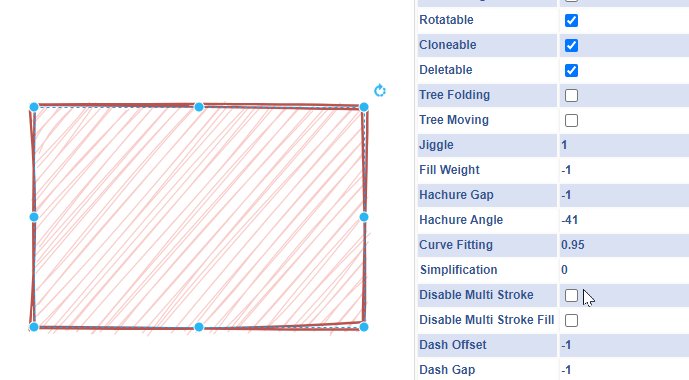
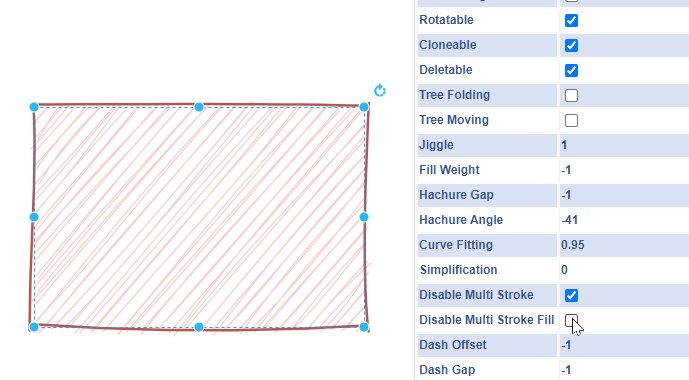
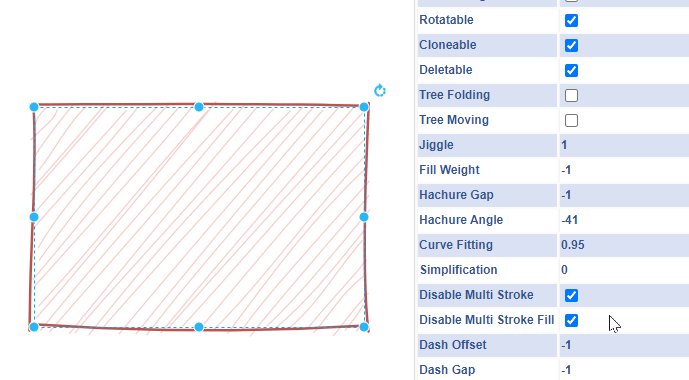
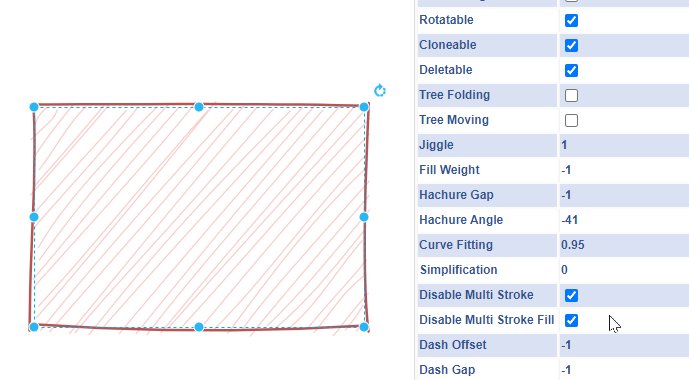
Diagrams Net 旧draw Io のプロパティの意味一覧




色を変更しよう プログラミングとゲームの杜



Pythonでprocessingを動かしてみる




Beatink Com Autechre 手がかりは 音そのものにしかない 幾重にも巡らしたメタファーや記号をくぐり抜け 君はオウテカを解き明かせるか 孤高のカリスマ オウテカ待望のニューアルバム Sign 本日発売




Shinichiro Hamaji Shinichiro Hamaji At Gmail Com Ppt Download




E絵本 親子でマスターabc 新たな発見も リセマム



Adf 高度なデータフォーマット とzebra 123scanユーティリティを使用してトリガーバーコードを作成する




Yoppa Org Tadokoro




Javaでstrokeを変更してお絵かきするとプルプルする現象の対策 ソフトウェア開発日記




なでる ナデナデする の英語表現3選 英会話用例文あり 30代40代で身につける英会話



Processing入門3



Processing入門3




キーストローク Keystroke とは It用語辞典 E Words




Svg Overview



2




Processing Diary




Strokeの読み方 Sebee




Automlで実践する ビジネスユーザーのための機械学習入門シリーズ 第 4 回 Automl のための Ml デザイン Google Cloud Blog




イブ サンローラン Saint Laurent メンズ 歌留多ケイス 名刺入れ カードホルダー Off White Brush Stroke Card Holder Light Chalk Angelostowing Com




ストローク幅の意味 用法を知る Astamuse




17 号 重畳された手書き文字認識技術システム及び重畳された手書き文字認識技術方法 Astamuse



直線をより魅力的に ぐらの倉




Node Boxで始めるジェネラティブ アート Pyconapac



Processingです 迷路の中を動き回る敵キャラクタの動作を設計し Yahoo 知恵袋




色を変更しよう プログラミングとゲームの杜




Adx5d User Guide




プログラミング初心者でも大丈夫 Processingでデジタルアートを作ろう 株式会社lig




ストローク幅の意味 用法を知る Astamuse




色を変更しよう プログラミングとゲームの杜




Processing Diary



変数 ぐらの倉



Vjにおけるライブコーディング プログラミングする音楽パフォーマンス Studio Pluviophile




Underfit セール品 19最新 オデッセイストロークラボ シリーズ ウェイト Odyssey Lab カスタム Stroke デザイン 2 パター




色を変更しよう プログラミングとゲームの杜
コメント
コメントを投稿